Table Of Content
That includes complex use cases that are often overlooked by less comprehensive design systems. This can be very comforting for designers who want that kind of structure. Google’s Material Design guidelines have become the signature look of their websites and apps. Still, there are plenty of use cases outside of Google’s platforms where Material Design is also a solid choice. As you can see, there’s a far greater emphasis on designers developing custom UIs as opposed to just sticking to the colors, fonts, layouts, and so on that Google originally designed for Android apps.
Google starts rolling out the new integrated Gmail view to users

It’s just one example of why Material Design is an excellent choice for a variety of design implementations. The concept of Material Design was based on ink-and-paper concepts such as lighting, depth perception, shadows, and edges – elements we experience in real life. Google based its design system on these real-life principles to connect with the user on a human level; however, Material Design takes these concepts to a new level. For this category, we’re looking for products that show a strong understanding of Material Theming, and how it can create depth and cohesion throughout a product.
Google Fonts
Google’s already using a custom Material theme, and now anyone can create their own stylized flavor of Material. Material Design is an Android-oriented design language created by Google, supporting onscreen touch experiences via cue-rich features and natural motions that mimic real-world objects. Designers optimize users’ experience with 3D effects, realistic lighting and animation features in immersive, platform-consistent GUIs. Material Design is a key approach to the Android Platform for both UI and UX.
Motion provides meaning
Chrome gets a fresh look and new features for its 15th birthday - The Keyword Google Product and Technology News
Chrome gets a fresh look and new features for its 15th birthday.
Posted: Thu, 07 Sep 2023 07:00:00 GMT [source]
You’ll also learn how to leverage your existing skills to successfully transition to and thrive in a new career in UX. You will learn to identify the overlaps and differences between different fields and adapt your existing skills to UX design. Once you understand the lay of the land, you’ll be able to chart your journey into a career in UX design. You’ll hear from practicing UX designers from within the IxDF community — people who come from diverse backgrounds, have taught themselves design, learned on the job, and are enjoying successful careers. Material Design was announced by Google at the 2014 Google I/O Conference on June 25th, 2014. It is intended for use with all versions of Android after 2.1 and in conjunction with the v7 appcomcat library and later versions.
Further Reading on the Toptal Blog:
Each category has subcategories and a variety of tips and information about how to implement each one into your website design. To go over each specification is outside the realm of this blog, but the main point is that your material needs to adapt to changing UX needs, and every design aspect this entails. In the third and the fourth lessons, you’ll learn about the most common UX design tools and methods. You’ll also practice each of the methods through tailor-made exercises that walk you through the different stages of the design process. Shadows change the way that we perceive objects on screen and in real life too.
Material Components

Realistic lighting shows seams, divides space, and indicates moving parts. While Material Design isn’t a flawless design system by any means, history has shown us that it successfully served its original purpose. It brought better design practices to the web and started moving everyone in the direction of highly usable, responsive design. So, Material Design is definitely changing its guidelines along with the times. Material Design pushed for stronger, bolder color palettes in order to create more contrast and depth in the UI. Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
For now, Material Theme Editor integrates only with Sketch, and you can access it by downloading the Material Plugin. The annual Material Design Awards honor the best designs from our talented community. For this year’s categories, we’re focusing on products that enlist Material Theming, Dark Theme, or Material Motion to create brilliant, meaningful experiences, across platforms. Read on to learn more about the criteria for each category, and explore some of the latest resources for building with Material Design. In May 2018, Google released a revised version to remedy a major problem – the original guidelines were restrictive, emphasizing function over style. Because apps created in line with these looked alike, many app makers disliked Material Design.
A material metaphor is the unifying theory of a rationalized space and a system of motion. The material is grounded in tactile reality, inspired by the study of paper and ink, yet technologically advanced and open to imagination and magic. Material Design’s preference for including circular floating action buttons is also a usability issue.
Google sign-up & sign-in pages get updated with Material Design - Android Headlines
Google sign-up & sign-in pages get updated with Material Design.
Posted: Sun, 25 Feb 2024 08:00:00 GMT [source]
Intro to Material Web Components
Migrate to Material Components for Android and easily apply Material Theming, Dark Theme, and Material Motion to your Android app. Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life, and the tranquility of the High Sierra. Learn how Novice Internet Users experience the web and how to evaluate your product to make their experience better. Your saved resources are automatically saved in your developer profile. An emphasis on user actions makes core functionality immediately apparent and provides waypoints for the user. The fundamentals of light, surface, and movement are key to conveying how objects move, interact, and exist in space and in relation to each other.
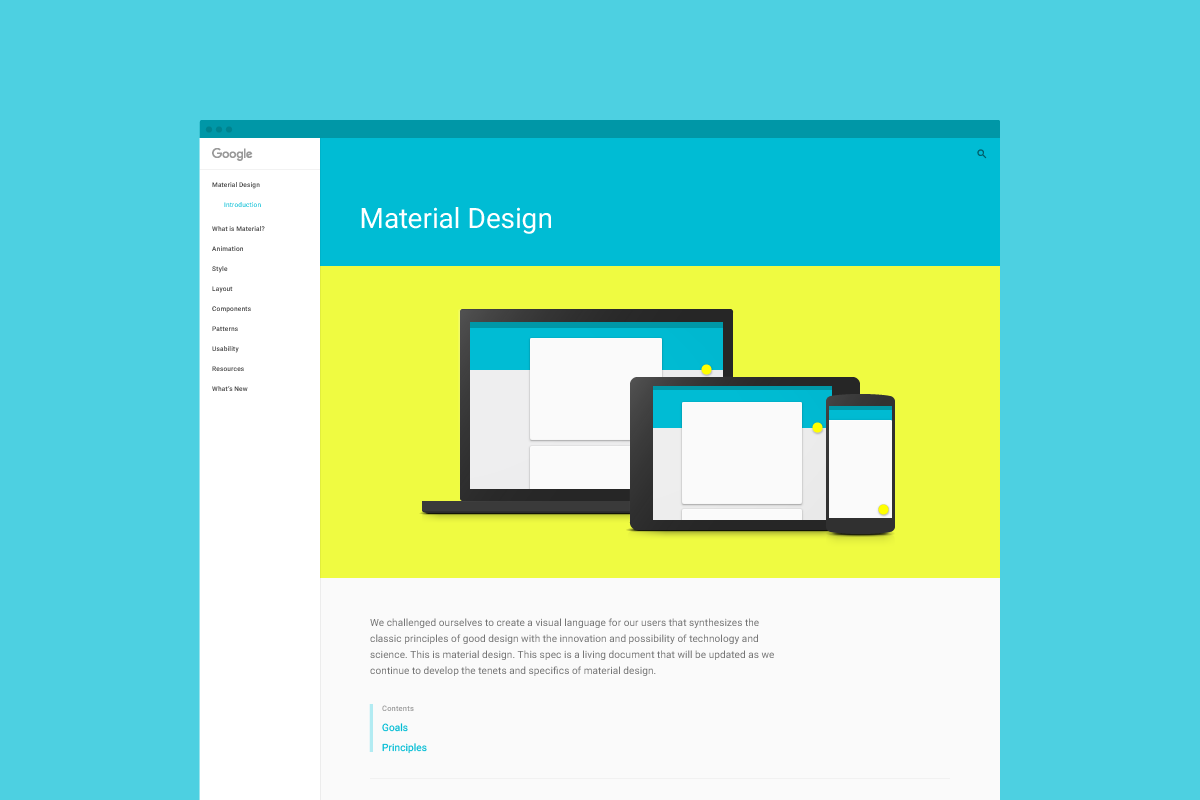
Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science. A circle to indicate “Home” is significantly harder to identify than the house icon that was previously used in most Android interfaces. This is a prime example of placing form over function, which is a holdover from Material Design’s flat design roots. Just keep in mind that the goal in Material Design is not to paint-by-numbers.
Material Design was created by Google in 2014, based in part on the card-based layout utilized in Google Now. The nod to paper-based design styles differentiated it from the flat design style that was widely used at the time. However, those elements sit on various planes and can behave like paper and other objects in the real world, giving digital experiences a more lifelike “feel”. The most important thing to keep in mind while implementing Material Design into your website is that the point of Material Design is to eliminate flat graphics that can be confusing to the user.
Used well, motion forges a natural link between the user and a product experience. It communicates energy, responding to the user’s touch with precision and personality. And it tells a story, guiding users forward by revealing information at just the right moment. We’re in search of products which come to life by exhibiting masterful use of animation, making the complex feel simple and expressing your brand effortlessly.
A design system is meant to be built for a brand so that its unique visual style can be developed, consistently applied, and maintained. But when a design system becomes available to the public at large — with the intention of making it fast and pain-free to build an app or website — everyone’s going to jump on board. Code-named “Quantum Paper”, Material Design was released as a design language that Android designers could use to create better apps through good design. Google also used Material Design to overhaul the design of its apps. Google provides a Material Design specification to introduce designers to the idea with helpful outlines of its goals and principles.
That’s what designers and developers did in the early days of Material Design and it backfired. It really all depends on if motion is needed to inform, focus, or express at that point along the user journey. Sheets of paper create shadows, seams, and folds and can be cut and resized for our needs — something that Google aimed to recreate in the digital space with Material Design. These icons (as well as the icons for many long-standing apps) have become flat and had most of the realistic qualities taken out of them.

No comments:
Post a Comment